MovableType でのエントリ入力のために TinyMCE Plugin for Movable Type:MovableTypeでWYSIWYG編集を実現するプラグイン を導入して,しばらく使っていたのだが,ビミョーに生成するHTMLコードが気に入らなかったり,それを直そうと思ってソース編集すると,途中に改行がはいってなかったりして結局あまり使わなくなってしまった。やっぱり重いしね。
とはいうものの,HTMLタグを自前で打つのはやっぱりメンドーなので,他に候補はないものかと調べてみましたよ。で,見つけたのが,FCKeditor - The text editor for Internet
いまちょっと作っている別の HP の編集画面に組み込んで見たけど,素直なコードを生成するので,気に入っている。MovableType への組み込みはそのうちやるかもしれないので,参考リンクこちら。FCKeditor(MovableType) (tkoshima.net)
以下,組み込みメモ。といってもたいして作業しなくても組み込める。
適当なディレクトリに FCKeditor - Download からダウンロードしたファイルを展開。これを <fck_dir> とする。
ファイルアップロードのためのディレクトリ作成。これを <files> とする。Webサーバーからのアクセスが書き込みできるようにアクセス権を適切に設定。
ファイルアップロード用の設定をする。たとえば,php を使う場合,
--- FCKeditor/editor/filemanager/browser/default/connectors/php/config.php +++ <fck_dir>/editor/filemanager/browser/default/connectors/php/config.php @@ -21,10 +21,10 @@ global $Config ; // SECURITY: You must explicitelly enable this "connector". (Set it to "true"). -$Config['Enabled'] = false ; +$Config['Enabled'] = true ; // Path to user files relative to the document root. -$Config['UserFilesPath'] = '/UserFiles/' ; +$Config['UserFilesPath'] = '<files>' ; // Fill the following value it you prefer to specify the absolute path for the // user files directory. Usefull if you are using a virtual directory, symbolic
と,Enabled=trueにして,UserFilesPath=<files> にする。<fck_dir>/editor/filemanager/upload/default/connectors/php/config.php も同様。
<fck_dir>/editor/lang 以下に各言語用のメッセージファイルがあるので,不要なものは消しておく。今回は日本語と英語だけ残した。また、<fck_dir> 直下に _(アンダーバー)で始まるファイルやフォルダがあるが、これらはドキュメントやサンプルなので、削除する。
<fck_dir>/fckconfig.js という設定ファイルがあるので、これをコピーして編集する。例えば、my_fckconfig.js。もとの fckconfig.js は残しておかないといけないらしい。
@@ -140,8 +138,8 @@ // inline when creating the editor instance. In that cases you must set the // values of LinkBrowserURL, ImageBrowserURL and so on. // Custom implementations should just ignore it. -var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py -var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php +var _FileBrowserLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | php | py +var _QuickUploadLanguage = 'php' ; // asp | aspx | cfm | lasso | php
必須はアップロードのためのツールの言語を設定するだけ(今回は php を選択)。他に、EditorAreaCSS で編集領域で使う css、ToolbarSets で編集のために使うツールボタン(フォントサイズ変更とかレイアウト変更とか)のカスタマイズができる。
ページへの組み込みは、まず、スクリプトファイルの読み込み。たとえば、ブラウザからは /FCKeditor に見えるとすると、
<head> ... <script src="/FCKeditor/fckeditor.js" type="text/javascript"></script> ... </head>
そして、編集エリアの生成
<body>
...
<script type="text/javascript">
<!--
var oFCKeditor = new FCKeditor('content');
oFCKeditor.BasePath = "/FCKeditor/";
oFCKeditor.Config["CustomConfigurationsPath"] = "/FCKeditor/my_fckconfig.js";
oFCKeditor.Value = '初期値';
oFCKeditor.Height = 300;
oFCKeditor.Create();
//-->
</script>
...
</body>
注意する点は、oFCKeditor.Value に初期値を代入する際に、'(シングルクォート)をエスケープ ''(シングルクォート2つ)することと、改行を \r\n に変換しておくことだ。
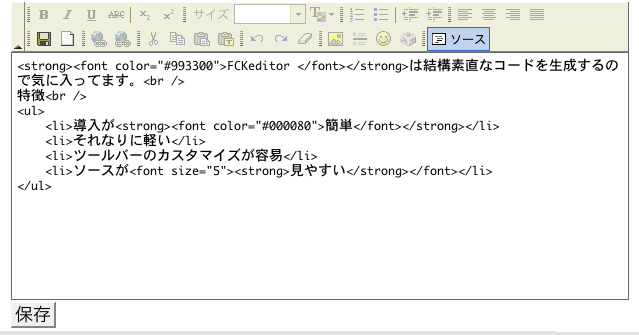
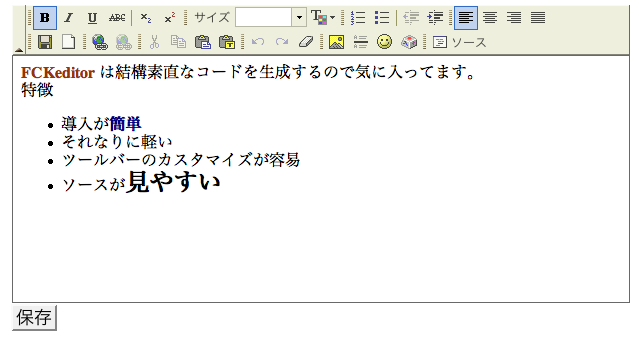
スクリーンショット。WYSIWYG編集画面 と ソースコード編集画面


 groundwalker.com
groundwalker.com