Flash アニメーション作成の流れを簡単なやつ作りながらまとめてみる。使うツールは Flash CS3、記述されている操作は全て Mac用である。
昔 「Flash ってプログラミングの概念が違うんだよ」って Flash作る人に言われたこと思い出した。今回はコード書かない。
お題:「丸」が左から右へ転がるアニメーション。HTML内に埋め込んで表示する。
完成形:
Flash ファイル (fla) 新規作成
ファイル > 新規作成 > 一般タブ > Flash ファイル (AS 2.0) で作成する。
AS 3.0 は AVM2搭載の Flash Player 9 以降でしか再生できない。ちょろっと調べた Flash Player バージョン調査 からは、まだ、15%くらいは 9.0 より前のバージョンを使っているので、新しいバージョンじゃないと実現できない、とか制限なければ、 6.0.79 あたりを最低動作環境にしたらいいような感じ。
1回保存してファイル名をつけとく。circle.fla とか。
ステージのサイズとフレームレートを適切に設定する
「ステージ」とは Flash の描画領域。「修正」>「ドキュメントプロパティ」 で設定できる。今回は 240px x 32px にした。フレームレートはデフォルトの 12fps。
パブリッシュ設定
- バージョン: Flash Player 6
- 読み込みプロテクト: swfの中身見られたくない場合はチェック
メインタイムラインでの作業

オブジェクトをフレーム上に置く
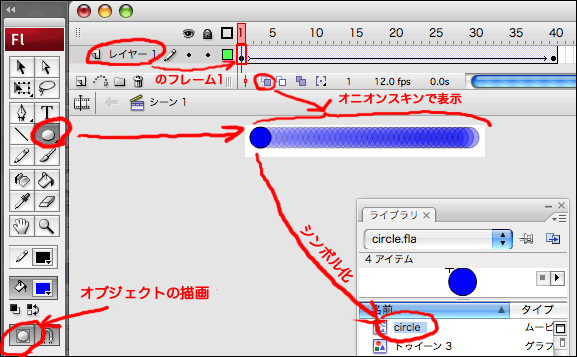
Flash ファイルを新規作成すると、「レイヤー1」というレイヤー上に1フレーム目が作成されているので、これを選択する。「楕円ツール」を選択し、オプションの「オブジェクトの描画」を ON にする。(「オブジェクトの描画」を OFF にしてると作成したとたんに「線」と「塗り」が分離した状態になるうえ、後から描画するとくっついちゃったりするので。。。OFFが Flash的にはデフォルト動作なんだろうけども違和感あるなぁ)。
ステージ上でドラッグすると丸が描画される。Shiftキーを押しながら描けば正円になる。
オブジェクトをムービークリップシンボルにする
Flashでは描画オブジェクトをシンボル化することで、複数のオブジェクトで共通の属性や動作をまとめることができる。オブジェクト指向でいうところの「クラス」である。この「シンボル」には「ムービークリップ」「ボタン」「グラフィック」と3種類ある。「グラフィック」は静的(描画オブジェクトは動かない)、「ボタン」は動的だが、ボタン的動作に限定、「ムービークリップ」は動的で独自のタイムラインを持つ。
ただ、左から右に動かすだけならシンボル化する必要はないが、上下に揺れる動きをつけてみるため、独自のタイムラインを付加できるように「ムービークリップシンボル」にしておくのである。
「丸」オブジェクトを選択ツールで選択して、「修正」>「シンボルに変換」を実行し、名前を「circle」、タイプを「ムービークリップ」にする。ウインドウ>ライブラリ を表示してみると、ライブラリに circle が追加されたことが分かる。
アニメーション(左から右へ移動する)作成
「丸」が左端から右端へ移動するアニメーションを作成してみる。 40フレーム目にキーフレームを挿入する。40フレーム目を選択し、「丸」インスタンスを右端にドラッグ(この際、Shiftキーを押しながらドラッグするとまっすぐ横に移動できる)。
1フレーム目を選択して、右クリックから「モーショントゥイーンを作成」すれば、1フレーム目の位置〜40フレーム目の位置まで途中のフレームは位置が補完されたアニメーションが作成される。べんりー。
「オニオンスキン」を ON にすると「オニオンスキンマーカー」で指定する範囲のフレームを重ねて表示してくれるので、モーションが確認できる。
シンボル内タイムラインでの作業

ムービークリップシンボル独自の動作を付加する
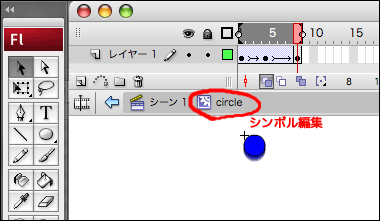
「丸」に上下の動きをつけてみる。 ライブラリウインドウの「circle」をダブルクリックすると「circle」シンボル編集モードになる。メインのタイムラインと同様に「circle」シンボル専用のタイムラインで作業ができる。
これまたメインのタイムラインと同様に「レイヤー1」の1フレームが存在し、そこに「丸」オブジェクトが表示されている。4フレーム目を選択して、挿入>タイムライン>キーフレームで、1フレーム目がコピーされる。4フレーム目の「丸」オブジェクトを選択ツールで選択し、下へ数ドットずらす。次に、1フレーム目で右クリックから「フレームのコピー」をして、8フレーム目で右クリックから「フレームのペースト」を実行する。
1フレーム目と4フレーム目で「モーショントゥイーンを作成」すればOK。1フレーム目を選択し、リターンキーをたたくと、「丸」オブジェクトが上下に動く様子をプレビューすることができる。
動作確認
Cmd-リターン で スタンドアローンの Flash Player でアニメーションが再生される。ちなみに Cmd-Shift-リターンでデバッガ起動。
パブリッシュ
動作が確認できたら、swfを書き出す。「ファイル」>「パブリッシュ」。
circle.swf と circle.html、および、AC_RunActiveContent.js が出力される。circle.html をのぞくと、javascriptで埋め込みコード吐き出す版と、javascript使わない版の両方のコードが書いてある。javascript 使う版だと Flash のバージョンチェックとできていい感じなのだが、今回は使わない版(<noscript> 〜</noscript>まで)をコピペする。
以上。コードで書けたほうが説明は楽だよね。
 groundwalker.com
groundwalker.com